
Ellipses have the following general appearance properties:
[Line] Width
The width of the outline of the ellipse (in pixels). You can change the width by clicking the up and down arrows to the right of the field, or by entering another value in this field. If you make the line more than 1 pixel wide, the line style will be solid.
[Line] Style
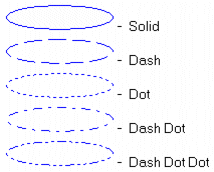
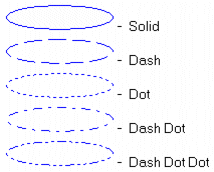
The outline style of the ellipse. You can choose one of the following line styles:

To change the style, choose a style from the menu to the right of this box.
[Line] Color
The outline color of the ellipse.
[Fill] Filled
The Filled check box determines whether the ellipse will be filled with a color.
[Fill] Color
The color with which the ellipse will be filled. The color that you select as your fill color here is static.
To specify a fill color that changes with runtime conditions, click the Fill tab. If you have enabled the Fill (Color) properties, be aware that the color you select here will override the OFF color for Fill Color (On/Off), the ABC color for Fill Color (Multi-state), Array Color 0 for Fill Color (Array), and the At minimum color for Fill Color (Gradient).
[Gradient] Color
Controls the color of the gradient fill between the fill color and the gradient color. This option is available only when the Filled and Gradient Fill check boxes are selected. The gradient is updated at runtime to reflect the gradient between the two colors selected. Gradient fills support flashing colors.
Gradients do not rotate with an object; for example, if an object contains a left-to-right gradient fill and is rotated 90 degrees (either at runtime or in Graphics Builder), the gradient is still left to right.
[Gradient] Direction
The direction to be used for the gradient color. Use the table below as a guide to choose the gradient color direction you want.
|
Example |
Gradient Color Direction |
|---|---|
|
|
Left to Right |
|
|
Right to Left |
|
|
Top to Bottom |
|
|
Bottom to Top |
|
|
Horizontal Gradient to Middle |
|
|
Horizontal Gradient from Middle |
|
|
Vertical Gradient to Middle |
|
|
Vertical Gradient from Middle |
[Object type] Ellipse
Select this radio button if you want to the object to be a full ellipse.
![]()
For a full ellipse, you do not need to specify Start and End angles.
[Object type] Pie-slice
Select this radio button if you want to remove a section from your ellipse (i.e., you want it to resemble a pie-slice).
If you select this option, you can specify a Start angle, and an End angle:
Start angle
The angle (measured clockwise from 0 degrees) of the section to be removed from the ellipse. For example, if you enter a start angle of 50 degrees, your pie-slice would look something like this:
![]()
End angle
The angle (measuring clockwise from 0 degrees) of the section of the ellipse which is to remain. For example, if you enter an end angle of 150 degrees, your pie-slice would look something like this:
![]()
Start and End angles can be combined for various effects. For example, a Start angle of 270 degrees, and an End angle of 150 degrees would produce the following pie-slice:
![]()
[Object type] Arc
Select this radio button if you want to draw an arc.
If you select this option, you can specify a Start angle, and an End angle:
Start angle
The angle (measured clockwise from 0 degrees) defining the segment to be removed from the ellipse, leaving an arc. For example, if you enter a start angle of 50 degrees, your arc would look something like this:

End angle
The angle (measuring clockwise from 0 degrees) defining the segment of the ellipse which is to remain. For example, if you enter an end angle of 150 degrees, your pie-slice would look something like this:

Start and End angles can be combined for various effects. For example, a Start angle of 270 degrees, and an End angle of 150 degrees would produce the following arc:
![]()
For help with the other properties, see Defining Common Object Properties.