
This example is to change the Font used to display the Tag Names to Arial and Small fonts. Arial is proportional font and even though it there may be 21 characters, a tagname of 21 W's wouldn't fit. Many default versions of DataLog Trend Template uses a Fixed Font for this reason. This example will change it to Arial, which looks better in English.
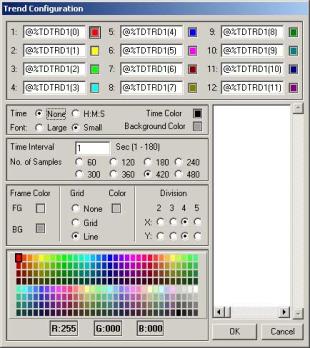
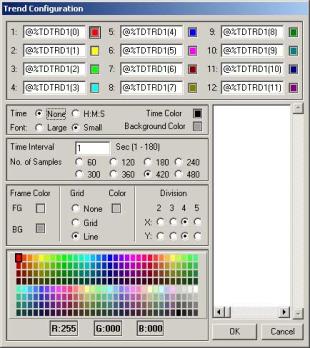
1. Click on the Trend Field. This is the place where the trend lines are drawn.
2. Right-Click -> Edit -> Modify (if using ViewDAQ, skip the right click) to see the Trend Configuration. The default colors are all on the 1st and 3rd row of the color palette and use either 255 or 128 for the R:B:G: number. Modify the Trend Colors as desired.

Figure 9.13 Trend Dynamic Object - Data Log Trend
3. Write down the colors. These to match other Tags on the Trend to make the relationship between different areas on the Trend clear to ordinary Users and Operators.
Red 255,0,0
Yellow 255,255,0
Green, 0,255,0
etc.
4. Close the Trend Field.
5. Pick on a single tagname field.
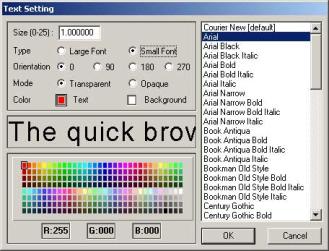
6. Then Edit->Modify Attributes -> Text Setting to change the Font of the text to Small Font, Arial and be careful to pick the correct color(s).

Figure 9.14 modify Fonts - Data Log Trend Displays
7. Repeat for all 12 tagname fields.
8. Drag a rectangle to select only the 12 tag name fields.
9. Group them (temporarily) then moved them out of the way.
10. Shrink the now empty Box around Tagnames, by Dragging a rectangle, grouping it, then shrinking it to the size to just fit the now shortened height of the tag names fields.
11. Ungroup the box, then stretched it back to an appropriate width.
12. Move the Tag Names Fields back into the Box, ungrouped them, then carefully repositioned them. View -> Zoom helps.
13. Copied the Display High and Display Low. Then moved the copies next to the Trend Window.
14. Ungroup the Display High,
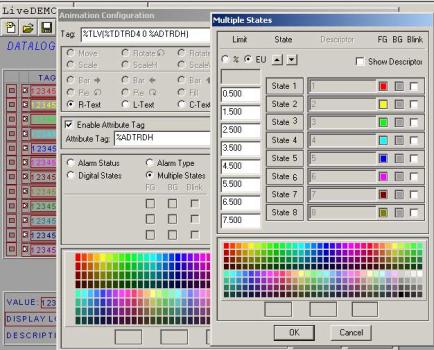
15. Modified the Number by adding an Attribute Tag tied to %ADTRH and use Multistate.
Chose the same color pattern as the trends (1=Red, 2=Yellow, 3=Green)This allows the Display High and Display Low to Match the color of the Selected Tag (trend Line). I deleted the Display High text. I added the pushbutton with the keymacro back to the Display High number.

Figure 9.15 MultiState used for Color coordination - Data Log Trends
16. Repeat for Display Low.
17. Modify all the other text fields to Arial (Grab large groups if they are to have the same color, size and font).
18. Modified the Time Fields to be sure to fit all the numbers with the Font Change (59 might not fit in 12 in Arial).
The other improvement to consider is to make all the fields color-coded using the %ADTRH as an Attribute Tag.