You can edit the color of a component with the Color
interface.
- Click the icon
 in the toolbar.
in the toolbar. - Click the desired color from the twenty that display
when the pop-up box opens:

The selected color will be applied to the component that you are editing.
- Click More Colors…
if you want to apply a different color. The Colors dialog will
open, displaying the 143 standard colors from your operating
system.

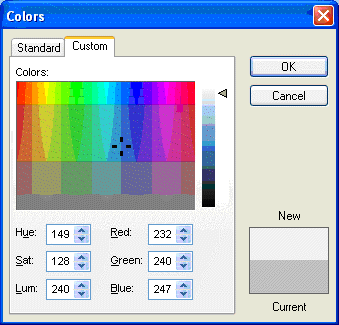
- Click the Custom
tab to edit the HSL (Hue, Sat, Lum) or RGB (Red, Green, Blue) codes
of any of the 143 standard colors, creating a custom color.

- Click OK to apply the selected color to the component that is being edited.
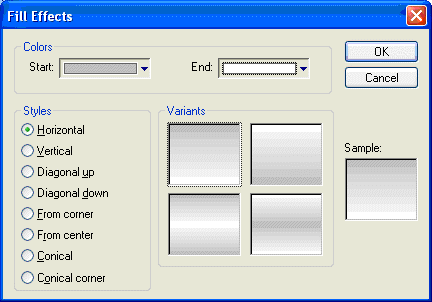
- Depending on the component that you are editing, the
Fill Effects option is available
from the pop-up interface (see step 2 above). Click this option to
apply gradient colors with different styles and variants. The
Fill Effects dialog will
open.

- Select two colors in the Start and End fields, select the Style, and click on the chosen Variant. Finally, click OK to apply the fill effect to the component which is being edited.
Note: For
projects on Windows Embedded target systems, the Fill Effects interface is available only for
the Rectangle object.
CAUTION:
Although Fill
Effects is a useful tool for enhancing the look and feel of
your screens, the operating system takes a longer time to fill an
object with fill effects than with plain colors. You should develop
criteria for using the feature without decreasing the performance
of the system, especially for Windows Embedded target
systems.
Using the Color
animation, you can modify the color of a static object during
runtime. When configuring this animation with Type = By Color, you
can set the color that will be applied in the object during
runtime, by the color code. The following table provides the code
values as well as the RGB values for the most commonly used colors:
| Name | RGB Code | Code Value | ||
|---|---|---|---|---|
| R (Red) | G (Green) | B (Blue) | ||
| Black | 0 | 0 | 0 | 0 |
| Dark Red | 128 | 0 | 0 | 128 |
| Red | 255 | 0 | 0 | 255 |
| Pink | 255 | 0 | 255 | 16711935 |
| Rose | 255 | 153 | 204 | 13408767 |
| Brown | 153 | 51 | 0 | 13209 |
| Orange | 255 | 102 | 0 | 26367 |
| Light Orange | 255 | 153 | 0 | 39423 |
| Gold | 255 | 204 | 0 | 52479 |
| Tan | 255 | 204 | 153 | 10079487 |
| Olive Green | 51 | 51 | 0 | 13107 |
| Dark Yellow | 128 | 128 | 0 | 32896 |
| Lime | 153 | 204 | 0 | 52377 |
| Yellow | 255 | 255 | 0 | 65535 |
| Light Yellow | 255 | 255 | 153 | 10092543 |
| Dark Green | 0 | 51 | 0 | 13056 |
| Green | 0 | 128 | 0 | 32768 |
| Sea Green | 51 | 153 | 102 | 6723891 |
| Bright Green | 0 | 255 | 0 | 65280 |
| Light Green | 204 | 255 | 204 | 13434828 |
| Dark Teal | 0 | 51 | 102 | 7877376 |
| Teal | 0 | 128 | 128 | 8421376 |
| Aqua | 51 | 204 | 204 | 13421619 |
| Turquoise | 0 | 255 | 255 | 16776960 |
| Light Turquoise | 204 | 255 | 255 | 16777164 |
| Dark Blue | 0 | 0 | 128 | 8388608 |
| Blue | 0 | 0 | 255 | 16711680 |
| Light Blue | 51 | 102 | 255 | 16737843 |
| Sky Blue | 0 | 204 | 255 | 16737843 |
| Pale Blue | 153 | 204 | 255 | 16764057 |
| Indigo | 51 | 51 | 153 | 10040115 |
| Blue-Gray | 102 | 102 | 153 | 10053222 |
| Violet | 128 | 0 | 128 | 8388736 |
| Plum | 153 | 51 | 102 | 6697881 |
| Lavender | 204 | 153 | 255 | 16751052 |
| Gray-80% | 51 | 51 | 51 | 3355443 |
| Gray-50% | 128 | 128 | 128 | 8421504 |
| Gray-40% | 150 | 150 | 150 | 9868950 |
| Gray-25% | 192 | 192 | 192 | 12632256 |
| White | 255 | 255 | 255 | 16777215 |
Note: The
number of colors available when developing the project depends on
the color settings configured on the operating system of the
development station. The number of colors available when running
the project depends on the color settings configured on the
operating system of the runtime station.