To configure animation thresholds | To load a pre-configured threshold table
You can animate a shape to color the displayed data based on a specific value or on a specific range of values. For example, if a value is between .00 and 20.00, the value appears red but if the value is between 20.00 and 40.00, the value appears blue. These ranges of values are called thresholds.
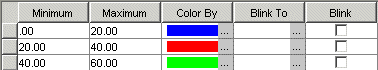
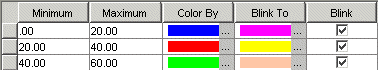
Using thresholds, you can easily provide users with visual cues about the quality of the data. For example, the following figure shows thresholds defined for ranges of values. Values .00 - 20.00 are set as blue, values 20.00 - 40.00 are set as red, and values 40.00 - 60.00 are set as green. On the shape during run-time, the values are colored accordingly.

You can also set the color animation to blink (that is, change) when the values change.
NOTE: Blinking applies only to real time data sources.

Threshold values do not need to be numeric; they can also be string values. For example, you can use the Exact Match type threshold and enter the string in the Value field. When the animation is run, it will display all matching string values in the color you specified.
Animation threshold defaults are defined in the Application Preferences. You can modify the threshold values and the specific colors to use for any animation. You can also add threshold ranges as you need. For more information about application preferences, refer to Application Preferences.
Alternatively, if you have a pre-configured threshold table you want to use, you can apply it to the animation with the Load button. When the table loads, it overrides the current threshold settings. Likewise, if you create a threshold table you want to reuse, you can save it with the Save As button.
You can define a color value outside the range of the threshold table by clicking the Edit Out of Range button and selecting a color to use. You can also define a blink color for the out of range value.