|
Редактор
(Edit)
|
|
Компонент
Edit
позволяет пользователю страницы наблюдения указывать значение для
переменной. Вы можете установить
Edit
так, чтобы он принимал только
string
-переменные (или численные); таким образом значение будет записано
в переменной, когда пользователь покинет
Edit
или когда он подтвердит введенные данные кнопкой.
ID
: указывает число для идентификации компонента.
Слева
: указывает горизонтальное положение верхнего левого угла
Edit
(в пикселах).
Сверху
: указывает вертикальное положение верхнего левого угла
Edit
(в пикселах).
Ширина
: указывает ширину
Edit
(в пикселах).
Высота
: указывает высоту
Edit
(в пикселах).
Описание
: краткое описание
Edit
(максимально 150 знаков). Описание будет показано, когда Вы нажмете
правую кнопку на компоненте во время наблюдения. Если в описании Вы
хотите начать с новой строки, используйте знак '~'.
Цвет фона
: указывает цвет фона
Edit
. Чтобы определить желаемый цвет, используйте кнопку на линии
свойств, и выберите цвет.
Курсор
: здесь указывается какая форма курсора мыши должна быть, когда Вы
наводите курсор на
Edit
. Есть шесть вариантов: Основной, Белый, Красный, Желтый, Щелчок,
двойной Щелчок (для деталей см.
таблицу
курсоров
).
Цвет текста
: указывает цвет текста
Edit
. Чтобы определить желаемый цвет, используйте кнопку на строке
свойств, и выберите цвет.
Шрифт
: указывает шрифт для текста
Edit
. Нажмите кнопку на строке свойств, чтобы показать диалог для
выбора шрифта, размера, стиля (нормальный, жирный или курсивный) и
эффекты (подчеркнутый и зачеркнутый).
Переменная
: указывает переменную в которую будет записываться значение.
Нажмите кнопку на строке в редакторе свойств, откроется список
переменных шаблона. Из него Вы можете выбрать переменную.
Требование подтверждения
: указывает, когда значение, измененное пользователем должно быть
записано в переменной. Есть два варианта:
•
No
: значение будет записано в переменной, когда пользователь
нажмет
Return
или клавишу TAB.
•
Yes
: значение будет записано в переменной, когда пользователь даст
подтверждение снаружи, то есть когда он использует Кнопку (
Button
) со свойством «на нажатие» установить
ОКили
Применение (
Apply
).
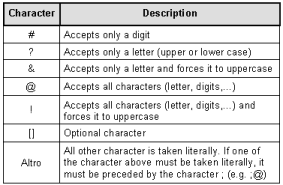
Строка проверки
: указывает последовательность, которая позволяет определять схему,
по которой пользователь должен будет следовать для того, чтобы
вводить данные в
Edit
. Определить строку проверки Вы должны согласно условиям описанным
в таблице:
Например, если Вы хотите, чтобы пользователь был в состоянии
вводить в
Edit
только 3-значные числа, знаковые или беззнаковые, с самое большее
двумя числами после запятой, тогда Вы можете использовать строку
проверки [+][-]###.[#][#].
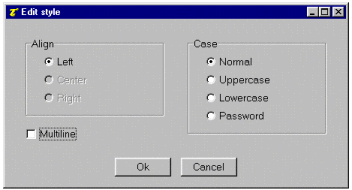
Стиль
: указывает стиль текста, который будет вставлен в
Edit
. Чтобы определить желательный стиль, нажмите кнопку на строке
свойств, и появится диалоговое окно как на рисунке. Вы можете
указать, хотите ли Вы, чтобы текст был вставлен только в одну линию
(пункт
Multiline
не отмечен), или в большем количестве линий (отмечен пункт
Multiline
), Вы можете указать желательное выравнивание текста (Левый, Центр
или Право), и тип знаков, который будет использоваться для
редактирования (Нормальный, Заглавный, Строчной, Пароль). Тип
пароля указывает, что текст, вставленный в
Edit
, не будет замечен пользователем: будут показаны только звездочки,
в то время как
RunTime
вставленные знаки прочитает правильно.
Номер ТАВ
: это - число, которое указывает порядок, согласно которому выбор
проходит от компонента до компонента во Время выполнения (
RunTime
): нажимая клавишу
TAB
, активный контроль станет следующим в порядке, данном в этом окне.
Вкл. (допуск)
: объект позволен, если верно по крайней мере одно из условий,
определенных в этой области. Объект всегда доступен, если никакие
условия не определены.
Показ
: объект видим, если верно по крайней мере одно из условий,
определенных в этой области. Объект всегда видим, если не
определены никакие условия.
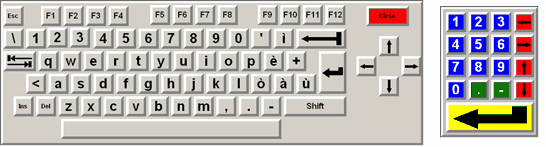
Клавиатура
: указывает клавиатуру для редактирования объекта ввода. Эта
функция используется для устройств, которые выполнены на компьютере
без клавиатуры и с монитором с сенсорным экраном. Клавиатура должна
быть определена, используя инструмент Строителя клавиатуры. На
следующем рисунке есть пример клавиатуры сенсорного экрана:
Имя файла помощи
: если файл имеет расширение ".
CHM
" и присутствует как объект
HtmlHelp
в одном из шаблонов на экране, то когда Кнопка будет нажата
.
CHM
файл будет показан в окне
HtmlHelp
. Путь может быть определен любой (например,
c
:\
Data
\
Help
.
chm
) или относительным способом (например, ..\
Data
\
Help
.
chm
): используя относительный путь, основной справочник будет
справочником заявленных шаблонов. См. объект
HtmlHelp.
|