|
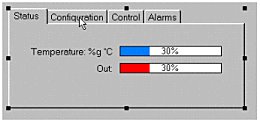
TabSheet
|
|
С помщью
TabSheet
возможно организовать шаблон более упорядоченно (или часть него).
Например, Вы можете, сгруппировать в каждой странице средства
управления, обращающиеся к общей функции. Чтобы переключиться от
одной страницы к другой (и во время наблюдения и во время
проектирования шаблона), Вы должны щелкнуть мышью на названии
страницы, показанной в верхней части
TabSheet
(как показано на рисунке).
ID
: указывает число для идентификации компонента.
Слева
: указывает горизонтальное положение верхнего левого угла
TabSheet
(в пикселах).
Сверху
: указывает вертикальное положение верхнего левого угла
TabSheet
(в пикселах).
Ширина
: указывает ширину
TabSheet
(в пикселах).
Высота
: указывает высоту
TabSheet
(в пикселах).
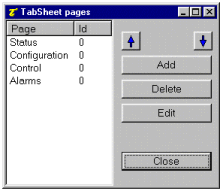
Страницы
: указывает набор страниц, из которых составлен
TabSheet
. Окно на рисунке ниже показывает список этих страниц: Вы можете
добавить, изменить, удалить и сортировать страницы, используя
кнопки справа. Отметьте, что, когда Вы сортируете страницы, наряду
с ними Вы перемещаете также компоненты в них. Таким образом
компоненты, обращающиеся к определенной функции, останутся на
правильной странице.
Номер ТАВ
: это - число, которое указывает порядок, согласно которому выбор
проходит от компонента до компонента во Время выполнения: нажимая
клавишу
TAB
, активный контроль станет следующим в порядке, данном в этом окне.
Следующие свойства могут быть установлены также с помощью
программного языка (см. помощь
Code
Builder
),
Property
Function
Current page
TObjSetPropertyInt(Id,"
CurrentPage",...)
Прежде, чем установить все необходимые свойства, необходимо вызвать
функцию
TObjBeginUpdate
(
Id
)
.
После установки всех необходимых свойств необходимо вызвать функцию
TObjEndUpdate
(
Id
)
, чтобы обновить объект.
Пример
:
TObjBeginUpdate(100);
TObjSetPropertyInt(100,"CurrentPage",3);
TObjEndUpdate(100);
|