|
Frame
|
|
Frame
- объект, который обычно используется для содержания других
объектов. По этой причине это - компонент, у которого могут быть
детские (внутренние) компоненты. Чтобы поместить компонент во Frame
Вы должны поместить Frame в шаблон, затем выбрать компонент,
который Вы хотите поместить в Frame и нажать внутри Frame. Новый
компонент будет создан во Frame, и будет назван ребенком Frame. Это
означает, что детский компонент не может быть перемещен вне границ
его родителя, а также, перемещая родителя, все его дети будут
перемещены с ним, и удаляя родителя, его дети будут удалены также.
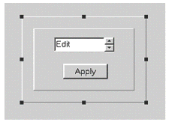
На рисунке показан пример того, как Frame может использоваться для
содержания детских компонентов и таким образом формировать иерархию
компонентов.
У Frame есть следующие свойства:
ID
: указывает число для идентификации компонента.
Слева
: указывает горизонтальное положение верхнего левого угла Frame
(в пикселах).
Сверху
: указывает вертикальное положение верхнего левого угла Frame
(в пикселах).
Ширина
: указывает ширину Frame
(в пикселах).
Высота
: указывает высоту Frame
(в пикселах).
Описание
: краткое описание Frame
(максимально 150
знаков). Описание будет показано, когда Вы нажмете правую кнопку на
компоненте во время наблюдения. Если в описании Вы хотите начать с
новой строки, используйте знак '~'.
Цвет фона
: указывает цвет фона Frame. Чтобы определить желаемый цвет,
используйте кнопку на линии свойств, и выберите цвет.
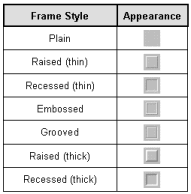
Стиль
: указывает стиль Frame. Есть семь доступных стилей. Они описаны в
таблице.
Номер ТАВ
: это - число, которое указывает порядок, согласно которому выбор
проходит от компонента до компонента во Время выполнения (
RunTime
): нажимая клавишу
TAB
, активный контроль станет следующим в порядке, данном в этом окне.
Показ
: объект видим, если верно по крайней мере одно из условий,
определенных в этой области. Объект всегда видим, если не
определены никакие условия.
X
анимация
: это -
X
координата (в пикселах)
Frame
. Используя это свойство возможно сделать
Frame
двигающимся по шаблону, используя положение данное этим числом.
Значение 0 соответствует левому краю шаблона.
Y
анимация
: это -
Y
координата (в пикселах)
Frame
. Используя это свойство возможно сделать
Frame
двигающимся по шаблону, используя положение данное этим числом.
Значение 0 соответствует верхнему краю шаблона.
|