|
Overview. |
|
|
Custom button font properties. |
|
|
Custom button color. |
|
|
Custom font color. |
If you assign a procedure or a setpoint to a text button, and a user moves the cursor over the button in CimView and clicks the left mouse button, the button on the screen goes down.
The text button's Properties dialog box provides additional formatting options.
Select the text button.
![]()
Do one of the following.
![]() Double-click the button.
Double-click the button.
![]() Click Properties in the
Home>Properties group on the CimEdit Ribbon bar.
Click Properties in the
Home>Properties group on the CimEdit Ribbon bar.
![]() Right-click the button; select
Properties on the Popup menu.
Right-click the button; select
Properties on the Popup menu.
Result: The Properties dialog box opens when you use any of these methods.
Custom Button Font Properties
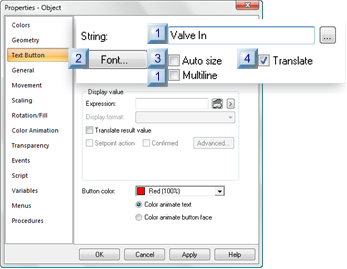
Select Text Button in the Properties dialog box.
Text button formatting options are as follows.

|
String/Multiline. |
|
|
Font. |
|
|
Auto size. |
|
|
Translate. |
|
String/Multiline |
A text string can be used in CimView in either of two ways as:
![]() A string that is a place holder
for an expression or setpoint.
A string that is a place holder
for an expression or setpoint.
![]() Text that will display for as long
as CimView is open.
Text that will display for as long
as CimView is open.
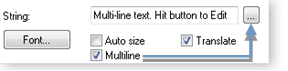
Multiline is checked by default when you open a text Properties dialog box.
When Multiline is checked the String field displays the text "Multi-line text. Hit button to Edit."

When the Multiline checkbox
|
Clear |
The multiline text clears. The String field is available for a single line entry. |
|
Checked |
Click the button to the right of the String field. A text box opens, displaying the text that was written on the screen.
Multiline text can be entered.
|
|
Font |
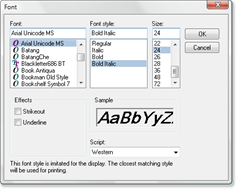
Opens the Font dialog box to select the font, style and size that will display on the CimEdit/CimView screen for the selected string

![]() Important: Select a font
that will accommodate the characters for all languages that will be used on the CimView screen. For example,
Arial Unicode MS is a very complete Unicode font.
Important: Select a font
that will accommodate the characters for all languages that will be used on the CimView screen. For example,
Arial Unicode MS is a very complete Unicode font.
|
Auto size |
When checked, the button automatically re-sizes to fit the text length.
There are some situations where auto-size can help in configuration. However, more often than not, it is recommended that you leave Auto size clear.
Auto-sizing will create a jagged effect is words are different lengths. If you are translating the screen auto-sizing can create different size buttons for the same word in different languages.
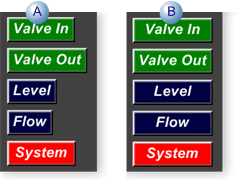
Example

|
A |
Auto size is checked. |
|
B |
Auto size is clear. |
Checked makes the text string available for translation.
![]() Tip: Check Emit
translation strings every save on the File tab in the
Options dialog box to emit new text strings to the CIMPLICITY Language
Mapper each time CimEdit is saved.
Tip: Check Emit
translation strings every save on the File tab in the
Options dialog box to emit new text strings to the CIMPLICITY Language
Mapper each time CimEdit is saved.
Click Tools>Options on the CimEdit Menu bar; select the File tab.
|
Default |
Checked |
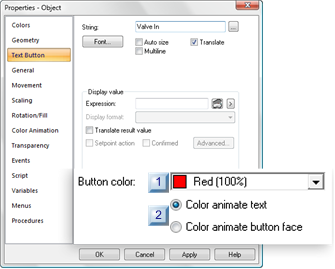
Custom Button Color

|
Button color. |
|
|
Color animate. |
|
Button color |
The selected button color may be either of the following.
![]() The color that displays in CimView
or a
The color that displays in CimView
or a
![]() A placeholder for button color
animation configuration.
A placeholder for button color
animation configuration.
Notes
![]() Click the to the right of the Button color field
to open the CimEdit color palette.
Click the to the right of the Button color field
to open the CimEdit color palette.
![]() If you use color animation the
radio buttons select whether the text of the button face will be
animated.
If you use color animation the
radio buttons select whether the text of the button face will be
animated.
|
Color animate |
The CimEdit color animation feature can be applied to CimEdit buttons.
The Color animate selection you make determines whether the button face or the font will be affected.
|
Radio Button Checked |
Display during runtime |
|
Color animate text |
Text changes color to the color selected in the Color animation dialog box. |
|
Color animate button face |
Button face changes color to the color selected in the Color animation dialog box. |
Result: The text button object will display your selections on the CimEdit screen.
![]() Note: You can make duplicates of text
buttons the same way you do basic graphic objects.
Note: You can make duplicates of text
buttons the same way you do basic graphic objects.
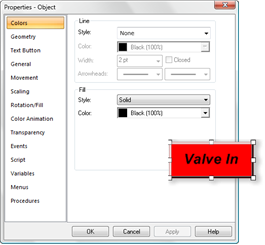
Button Font Color
Select Colors in the Properties dialog box.
Button fonts can:

|
Display any selected color |
|
|
Have a border in any selected color. |
|
Text objects |