
A Dynamic Frame in WebAccess is similar to an animated GIF; it allows multiple static images to be displayed in the frame. Typically bitmaps are used. A script to increment a tag, a calculation or other changing tag is needed to drive the frames to change.
In general the steps are:
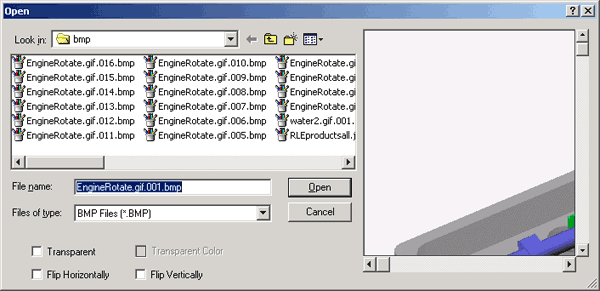
1. If using bitmaps, JPEGs or GIFS, these
files should reside in drive:\WebAccess\Node\config\bmp on the
project node.
Use File -> Upload Files to Bmp Folder to copy these files
to the project Node. Both JPEGs and Gifs go to the same
location.
2. Draw an object to use as a frame. In this example I started with an animated Gif. Using Draw Gif will break up an animated Gif into multiple bitmaps, numbered sequentially. The original file name was EngineRotate.gif.
Draw -> Gif

Draw -> GIF will break an animated GIF into multiple bitmaps
3. Place first bmp on drw.
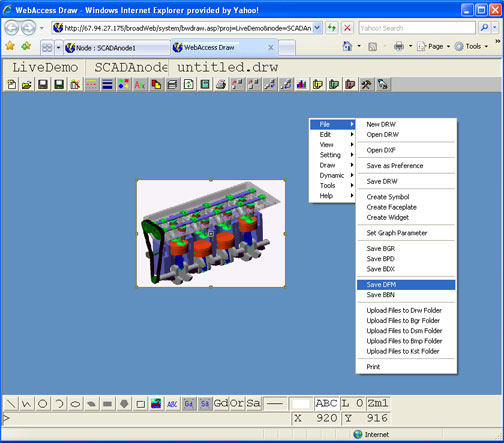
4. With the Bitmap selected, use File -> Save DFM

5. Erase bitmap.
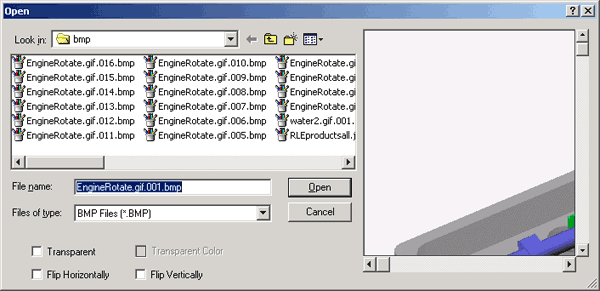
6. Draw -> bitmap. Select second bitmap.
7. With the Bitmap selected, use File -> Save DFM
8. Repeat to create the 32 Dms.
9. Draw Polyline or Panel .
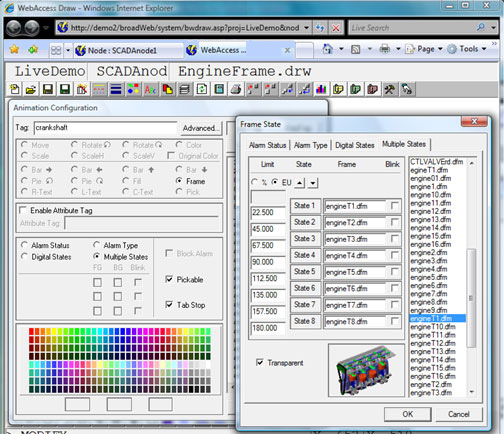
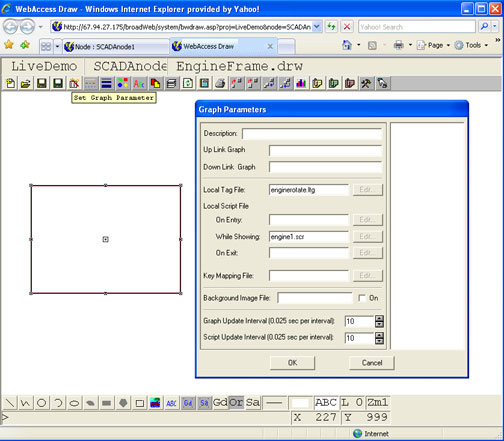
10. Dynamic -> Animation. Enter animation tag ("crankshaft" in the example).
11. Select Frame.
12. Select Multiple States (or the other Alarm Status, Digital States, Alarm Type as appropriate for your animation). Multiple States works with a tag driven by a script.

Dynamic -> Animation -> Frame -> Multiple States. The Frames (*.dfm) change as the tag "crankshaft" changes every 22.5 degrees. The crankshate will change 0 to 359.
13. Enter the name of the DFMs (the frames) created above.
You can not enter the name of GIFs, bitamps or JPEGS directly here. They must be conveted to frames as in the above steps.
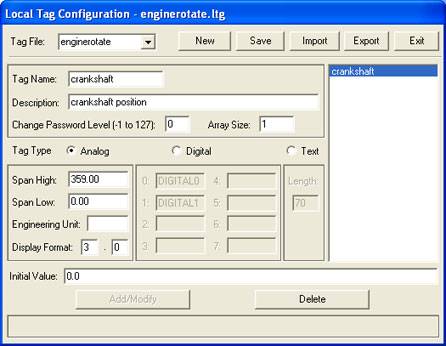
14. Optionally, create Local Tag file and Script to drive Animation.

Example uses a local tag file and local script to drive the animation.


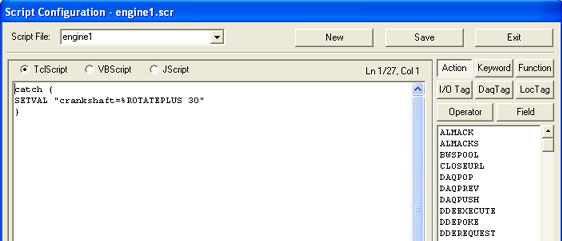
The Tcl Script to rotate a tag in the example is:
catch {
SETVAL "crankshaft=%ROTATEPLUS 30"
}
15. Save the bgr.
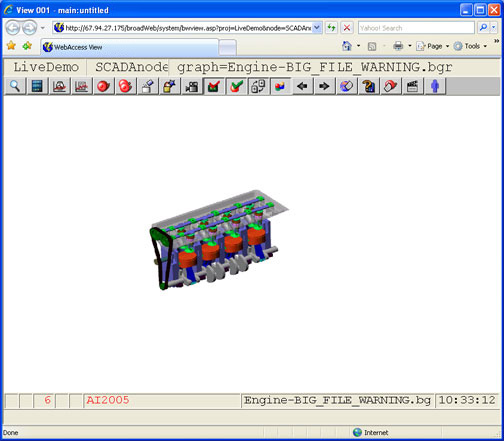
The final graphic looks like the following image (with animation). Note that using bitamps create a very large file size. Using Vector images for the frames (the *.dfm) would have created a smaller file size.

See Also 10.11.15 Draw and animate Frames