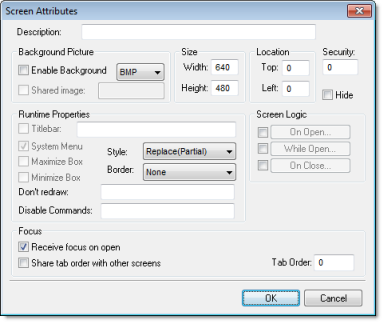
The Screen Attributes dialog is used to configure runtime settings — such as size, location, title bar, security level, and screen logic — for a specific project screen.
Accessing the dialog
The Screen Attributes dialog is automatically displayed when you add a new Screen worksheet.
- On the Graphics tab of the ribbon, in the Screen group, click Attributes; or
- Right-click anywhere in the Screen worksheet and then click Screen Attributes on the shortcut menu.
The dialog in detail
| Area / Element Name | Description | |
|---|---|---|
| Description | A brief description of the project screen. This is not shown anywhere during runtime. | |
| Background Picture | Enable Background | Enables the background picture layer and specifies the
file type of the picture.
When this option is selected, a new BMP file with the same name as the screen is automatically saved in the Screen sub-folder of your project folder (e.g., \project_name\Screen\screen_name.BMP). You can then edit this image using a third-party image editor. For more information, see Changing a screen's background color or image. |
| Shared Image | Uses the specified image file located in the Screen
sub-folder of your project folder.
If you want to specify a tag/expression that provides this value, so that you can programmatically change the value during runtime, then the tag/expression must be enclosed in curly brackets. For example: {myTag} Do not include the extension in the file name. If the file format is not BMP, then use the list to the right of the Enable Background option above to select the correct format. Note: Only
BMP files are supported in projects developed for Windows Embedded
target systems. |
|
| Size | Width | The default width of the screen (in pixels) when it is
initially displayed.
The user can change the size during runtime if the screen is set to be resizable; see Border below. |
| Height | The default height of the screen (in pixels) when it
is initially displayed.
The user can change the size during runtime if the screen is set to be resizable; see Border below. |
|
| Location | Top | The default distance (in pixels) between the top of
the computer display and the top of the screen when the screen is
initially displayed.
The user can change the location during runtime if the screen is set to have a border and title bar; see Border below. |
| Left | The default distance (in pixels) between the left side
of the computer display and the left side of the screen when the
screen is initially displayed.
The user can change the location during runtime if the screen is set to have a border and title bar; see Border below. |
|
| Security | The minimum security level that a user must have to access this screen. | |
| Hide | Keeps the screen loaded in memory after it is called
the first time, so that it opens more quickly every time
thereafter. Any user action or system process that would close the
screen in fact only hides it.
CAUTION:
This option should be selected only for
critical screens that must open quickly. If too many screens are
kept in memory, then overall project performance will be
affected. |
|
| Runtime Properties | Style | The general runtime behavior of the screen:
|
| Border | The type of border around the screen:
|
|
| Titlebar | Shows the window's title bar with the specified window
name.
If you want to specify a tag/expression that provides this value, so that you can programmatically change the value during runtime, then the tag/expression must be enclosed in curly brackets. For example: {myTag} Tip: It is
useful to specify a window name even when the title bar is not
shown, because when the screen is printed, the window name is
included in the page header. |
|
| System Menu | Provides a menu of basic window commands at the left end of the title bar. | |
| Maximize Box | Shows the Maximize button at the right end of the title bar. | |
| Minimize Box | Shows the Minimize button at the right end of the title bar. | |
| Don't Redraw | While this tag/expression evaluates as TRUE, the screen's graphics are not updated. | |
| Disable Commands | While this tag/expression evaluates as TRUE, the screen is locked against user interaction but the graphics continue to be updated. | |
| Screen Logic | On Open | Lists expressions to be evaluated once when the screen is opened, similar to a Math worksheet. |
| While Open | Lists expressions to be continuously evaluated while
the screen is open, similar to a Math worksheet.
If you also configure a tag/expression in Trigger, then instead of being continuously evaluated, the listed expressions will be evaluated once each time the value of the trigger changes while the screen is open. |
|
| On Close | Lists expressions to be evaluated once when the screen is closed, similar to a Math worksheet. | |
| Focus | Receive Focus on Open | When the screen is opened, the focus will automatically go to the first object in the screen (according to Object ID) that can receive focus, as if the user tabbed into the screen. |
| Share Tab Order with Other Screens | When the user tabs through the last object in the screen, the focus will go to the next open screen (according to Tab Order below) rather than back to the first object in the current screen. | |
| Tab Order | Similar to Object ID for screen objects, this
determines the tab order between screens when multiple screens are
open. When the user tabs through the last object in a screen, the
focus will go to the open screen with the next higher Tab Order
number.
Each screen should have a unique Tab Order number between 0 and 32767. |
|