
Use Create Widget to save an object as a Widget (with the dwt file extension in the dwt directory. Create Widget saves the object, much like using Save DRW, except with different File Extension. You can save all or part of your DRW as a Widget (DWT).
Creating a Widget is the same as creating any other animation, except the tagname field is usually blank. Draw Widget will insert the tagname into each animation tagname.
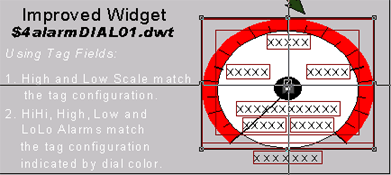
One notably exception is the use of Tag Fields. Inserting the tag field, preceded by a period in the widget tagname allows a widget to be create to the tag's value and to its other attributes (tagname, description, Span Hi, Span Lo, Eng Units, etc.) See Tag Fields. Draw Widget inserts the tagname in front of the .tagfield in the widget.
There are three techniques for creating a Widget.
1. Use Modify to erase the tagnames from animation of an existing graphic element. Then use Create Widget to save it.
2. Draw an animated object from scratch. Then use Create Widget to save it.
3. Use Right Click -> Draw -> Modify Widget to modify an existing Widget (i.e. draw it without inserting any tagname. Then use Create Widget to save it. (See Modify Widget).
Note - Use Create Faceplate to create a dynamic object for use with Blocks (i.e. a widget for Blocks).
1.
Start Draw or DrawDAQ.
2. Use Open Draw and select the Graphic with the animated display element you want to turn into a widget.
(for example, select Process1.drw from the LiveDemo_ScadaNode1).
3. Select the element you want to turn into a Widget.
(for example, select TANK 5111 in the Process1.drw from the LiveDemo_ScadaNode1).

4. You may have to explode the object if it is grouped in order to modify the animation.
(for example, Right Click -> Edit -> Explode TANK 5111 in the Process1.drw from the LiveDemo_ScadaNode1)
5. Click once on just the animation.
6. Position the cursor
over the very center of the animation, so the Track Modify
![]() (the Hand) cursor appears.
(the Hand) cursor appears.
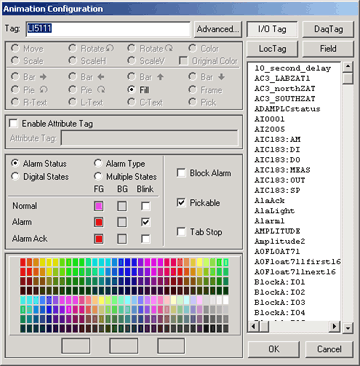
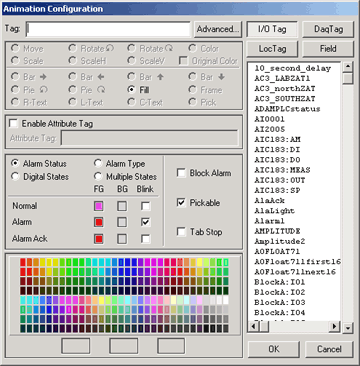
7. Click on the center of the animation. The Dynamic Animation Dialog Box opens.

8. Erase the tagname from Tag:
(for example, erase LI511 from the Tank 5111 in the example above).
9. Press OK to save the animation with a blank Tag Field.

10. Use the mouse to select the tank and the animation. Optionally Group the objects.
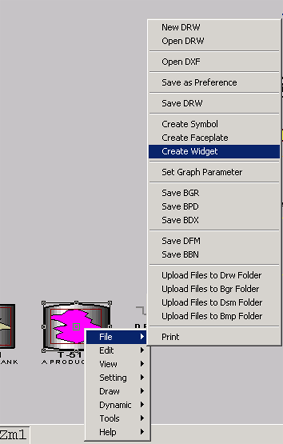
11. Right Click -> File -> Create Widget.

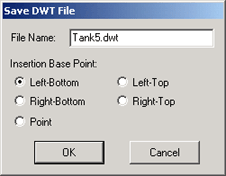
12. Type a Name for the Widget (with the .DWT extension).

13. Optionally, with the widget selected, type simudyn on the Status Bar Command Line. The object should move through all its animation states.
Note - not all animation is supported by simudyn.
1. Start Draw or
DrawDAQ.
2. Use Open Draw and select the Graphic with the animated display element you want to turn into a widget.
(for example, select ainstrument1.drw from the LiveDemo_ScadaNode1).
3. Select the element you want to turn into a Widget.
(for example, select ALARMDIAL in the ainstrument1.drw from the LiveDemo_ScadaNode1)

4. Right Click -> Edit -> Modify (this is the same as using the Track Modify is step 6 above).
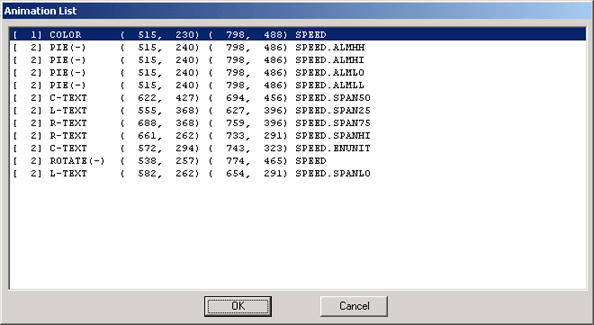
5. The Animation List opens (because there is more than one animation field for this object).

6. Select the first Animation field (SPEED)
7. Select OK.
8. Erase the tagname.
9. Select OK.
10 Right Click -> Edit -> Modify .
11 The Animation List open again.
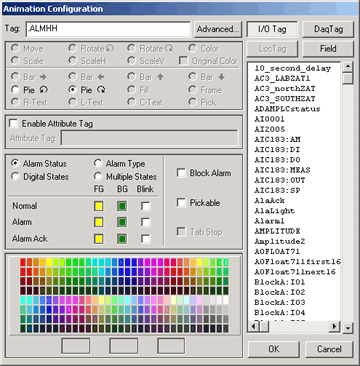
12. Select the Second Animation Field (SPEED.ALMHH)
13. Erase the tag name, but leave the .ALMHH.

14. Select OK
13. Repeat steps 10 to 14 for the remaining animation fields, erasing the tagname, but leaving the .Tagfield in Tag:
14. When done modifying each field, select the entire object.
15. Right Click File -> Create Widget.
16. Enter a name for the new widget.
17. Press OK.
A colon can be used to prevent the Draw -> Widget command from inserting the tag name in the Tagname field. For example, :rotate would not insert the tag name infront of rotate to create a tag tagnamerotate.
See 10.5.7 Dynamic Animation Advanced button for more examples of widgets using Local Tag Files and Local Script Files.