Time-based components, such as the Time chart, and Historian Grid, have built-in time parameters that can be used to connect to other objects. For example, a Grid can be connected to a Time Component object so that when a time is selected on the Time Component object, the data for that time frame is loaded into the Grid. Similarly, other objects such as List boxes, Combo boxes, Text boxes, and so forth can also be connected for the purpose of updating the time on the target object. The built-in time parameters are StartDateTime and EndDateTime.
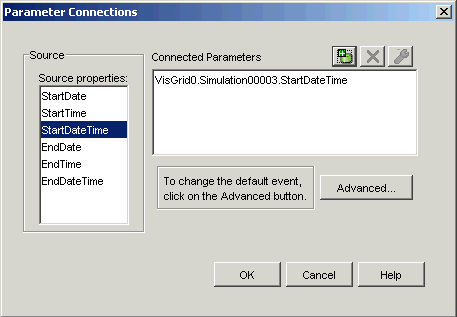
The following screen capture shows a property of a source object (in this case a Time Component object) connected to a Grid object via the StartDateTime parameter.

For more information on linking properties, refer to Parameter Connections.
Similar to time parameters on objects, each display has built-in time parameters: StartDateTime and EndDateTime. These parameters are exposed as symbols so that the start and end date/time of a display can be changed by:
Loading a symbol file in a display. Refer to Symbols for more information.
Setting the DATETIMEFORMAT parameter on a URL. Refer to Date Time Strings in URL Parameters for more information.
Using a Hyperlink object's embedded parameters with a Time Component or a variable to pass the start and end date/times from one display to another. Refer to Example 3 in Passing Parameters Between Displays.
NOTE: You cannot use an object, such as a Time Component, as a source for display-level time parameters.